5章課題
忍者をジャンプさせよう
課題内容(書籍P.132)
自由に走れるようになった忍者にジャンプをさせてみよう。
「y座標を○ずつ変える」 のブロックを使うと、忍者を縦方向にも動かすことができることは知ってるよね。忍者をジャンプさせるには「y座標」を増やせばいい。ジャンプしたあとは着地するよね? 着地のときにはジャンプと反対に「y座標」を減らせばいいんだ。
ヒント→「○回繰り返す」 を使って、少しずつ動くようにするとジャンプの感じがでる。
たとえば、ボールを上に向かって投げたときに、最初は速いけどだんだんゆっくりになっていくよね。これと同じように、スプライトでジャンプしたときに同じ数ずつ「y座標」を増やすのではなくて、「y座標」を増やす量をだんだん少なくすると、より自然なジャンプになるよ。

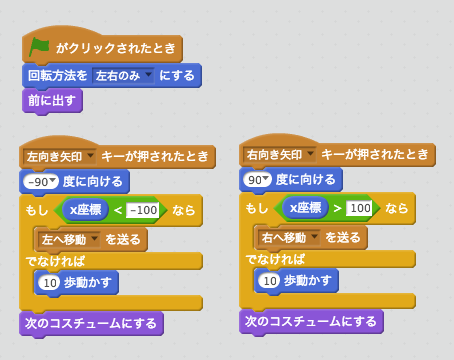
参考:タカシが最終的に作った忍者のスクリプト

ジャンプというのは、上に向かって飛ぶことだからスプライトを上に動かさなければならないというのはわかるよね。
ここまででは 「○歩動かす」 を使ってきたけれど、これはスプライトの向いている方向に動かすためのブロックだったので、 「○歩動かす」 を使ってジャンプさせるためには忍者を上に向けないといけないんだ。
ジャンプのスクリプトを作ろう
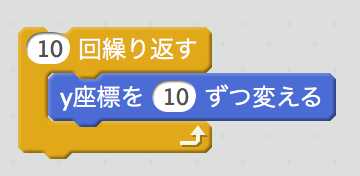
でも、上を向いてジャンプするとおかしいので、ここでは向きを変えなくてもスプライトを動かすことができる 「y座標○ずつ変える」 を使うんだ。これを使ってジャンプするスクリプトを作ってみよう。

「y座標を10ずつ変える」 を10回繰り返すということは、 「y座標を100ずつ変える」 と同じだけジャンプすることになるんだけど、 「y座標を100ずつ変える」 だと一瞬で空中に移動しているように見えるので、 「y座標を10ずつ変える」 を10回繰り返しているんだ。
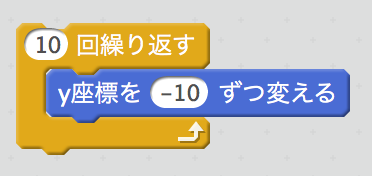
着地のスクリプトを作ろう
ジャンプしたら次は着地しなければならない。ここはもう分かるね、今度はさっきと反対に下に向かってy座標を変えてあげればいい。画面の上に向かって動かすときは 「y座標を10ずつ変える」 の数字を0より大きく、下に向かって動かすときは0より小さくすればよかったね。

動かしてみよう
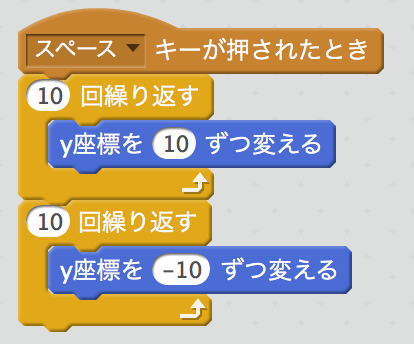
これで、着地もできた。ジャンプと着地のスクリプトをつないで、キーを押したときに動くようにすればできあがり。スペースキーを押したときにジャンプするようにしてみよう。

これで、ジャンプのスクリプトは完成。自分で作ったスクリプトにこのスクリプトを足して、試しに動かしてみよう。スペースキーを押すとジャンプするようになる。左右の矢印キーを押しながらスペースキーを押すと走りながらジャンプするよ。
もっと自然なジャンプに挑戦してみよう
これで、ジャンプの動きはできたんだけど、もうちょっと工夫するともっと自然な動きになるんだ。
上のスクリプトは、 「y座標を10ずつ変える」 を10回繰り返している。つまり、ずっと同じスピードで上がってるんだけど、本当のジャンプは少しずつ上がるスピードが遅くなっているんだ。
ボールを空に向かって投げたことがあるかな?空に向かって投げたボールは、最初は速いけど、だんだん遅くなって最後には空中で一度止まる。そして落ちてくるよね。
これと同じ動きになるようにスクリプトを変えてみよう。
ジャンプのスピードがだんだん遅くなるということは、 「y座標を○ずつ変える」 の数字が、最初は大きいけど、だんだん小さくなるようにしなければならない。数字が変わるスクリプトを作るときは、第4章で説明した変数が便利だったね。変数 「ジャンプ」 を作って、 ジャンプのスピードを変えられるようにしよう。

ジャンプのスピードを決めるには、難しい計算式を使わなければならないんだけど、ここでは難しい計算式を使わずにもっと簡単な方法でやってみよう。
そうだね、ジャンプしてすぐは「10」ずつ変えて、次は「9」「8」「7」と減らしていってジャンプするスピードが「0」になるまで繰り返して、少しずつ減らしていくといいだろう。
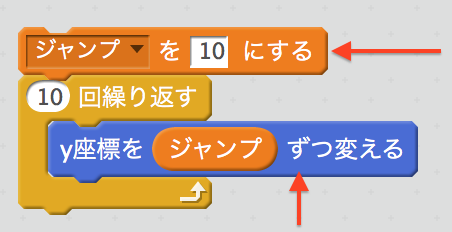
変数「ジャンプ」の数字を「10」にしておいて、 「y座標を○ずつ変える」 の数字を変数 「ジャンプ」 に変えてみよう。

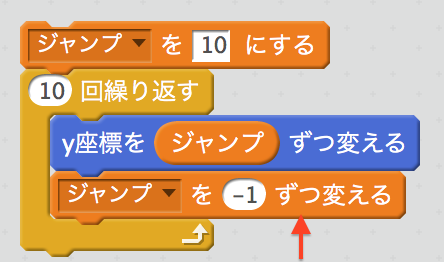
これで、 「y座標を○ずつ変える」 の数字を変数に変えることができた。次に、これを少しずつ減らすようにしてみよう。 「y座標を○ずつ変える」 のあとに変数 「ジャンプ」 の数字を1ずつ減らすんだったね。1減らすときには 「ジャンプを○ずつ変える」 の数字に0より小さい「-1」を入れるといいんだよ。

これで、ジャンプのスピードが少しずつ遅くなるスクリプトができた。
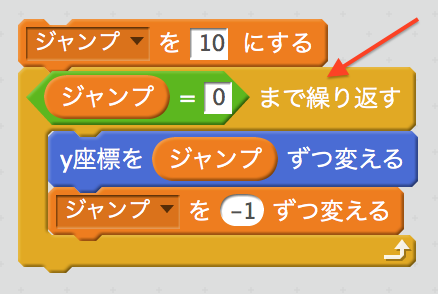
もう少し工夫しておこう。ジャンプは、空中で止まるまで繰り返すんだったよね。つまりジャンプのスピードが0になるまでジャンプし続けるということなので、スクリプトもそうなるように「10回繰り返す」の代わりに「ジャンプ=0まで繰り返す」に変えてみよう。

これで、空中で止まるまでジャンプするスクリプトができたね。
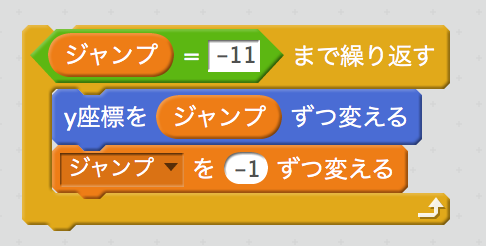
着地の方はジャンプと反対に、最初はゆっくり、少しずつ早くなるようにスピードを変化させながらジャンプの時と同じ回数繰り返せばいいので、スクリプトはこのようになるよ。

ここであれ?って思ったニンジャは多いんじゃないかな。そこに気がついてくれたら嬉しいな。このスクリプトで注意しないといけないところが2つある。
ひとつめは、 「ジャンプを-1ずつ変える」 のところだ。少しずつ早くなるようにスピードを変えるのなら数字は大きくならないといけないのに、ここではジャンプの時と同じように数字を減らしている。
思い出してみよう、下に動かす時はy座標を小さくするんだったね。つまり、着地のスピードが速くなるということはy座標を変える数字を小さくすればいいんだ。
ふたつめは、 「ジャンプ=-11まで繰り返す」 のところ。10で始まったんだからジャンプのときと同じ回数繰り返すためには 「ジャンプ=-10まで繰り返す」 と考えた忍者も多いと思う。
ジャンプのときは、10から始まって0になったらジャンプをやめているので、実際に動いている回数は10回。逆に着地のときは、0から始まって-10まで繰り返すと9回分しか動かないので、-11までにして10回動くようにしないといけないんだ。
こうしておかないと、忍者が着地で元の位置まで戻らないんだ。
もう一度、ジャンプと着地のスクリプトを 「スペースキーが押されたとき」 につないで動かしてみよう。

どうかな、さっきよりもずっと自然なジャンプになったかな。ただ、ジャンプするスピードを減らしたぶん、ジャンプの高さが低くなってしまっているので、もっと高くジャンプさせたい場合は、 「ジャンプを10にする」 と 「ジャンプ=-11まで繰り返す」 の数字を変えるといいよ。

うまくできたかな? ゲームのキャラクターはもっといろんな動きをするよね。忍者なので空中で回転するような動きがあってもいいし、自分で考えた新しい動き方を忍者にさせてあげてね。