3章課題
アンサンブルにチャレンジしよう!
課題内容(書籍P.92)
いろんな音を同時に出せるということは、スクラッチの世界のなかで、ほかの人やコンピュータと合奏することもできるってことだね。ちょっとすごいと思わない?
スクラッチは音楽データを再生することもできるんだ。だから、コンピュータには自分の好きな音楽を演奏してもらって、それに合わせてキーボードやマウスを操作して、楽器やドラムの音を出してみよう。
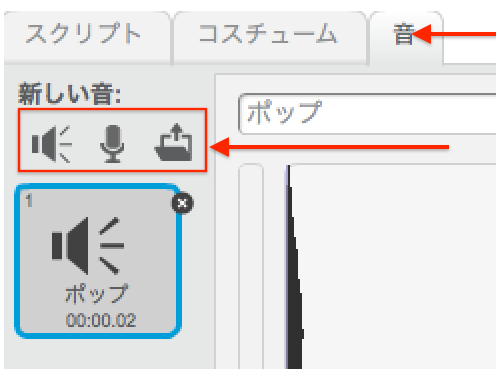
音楽データは、「音」タブから追加して、 「音」 カテゴリーの 「~の音を鳴らす」 や 「終わるまで~の音を鳴らす」 を使って再生することができるよ。「音ライブラリー」のなかにいろんな曲があるから使ってみよう。

新しく追加したスプライト

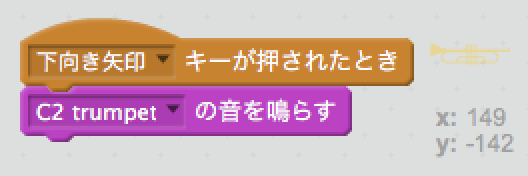
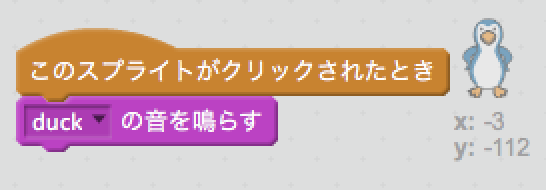
Trumpetのスクリプト

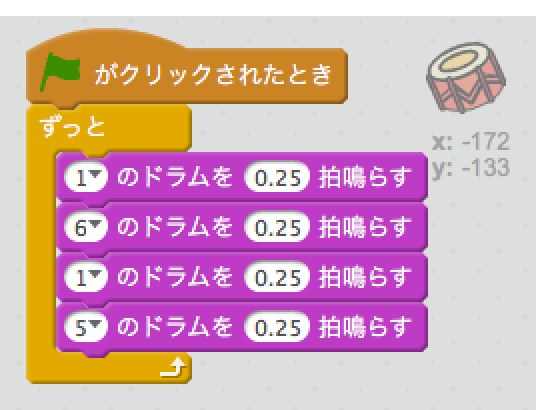
Drum1のスクリプト


模範解答
鍵盤のプログラムはそのまま使えば良いから、他の楽器やキャラクターを増やすと良いね。
緑の旗を押した時にメロディーが自動で流れるようにしよう
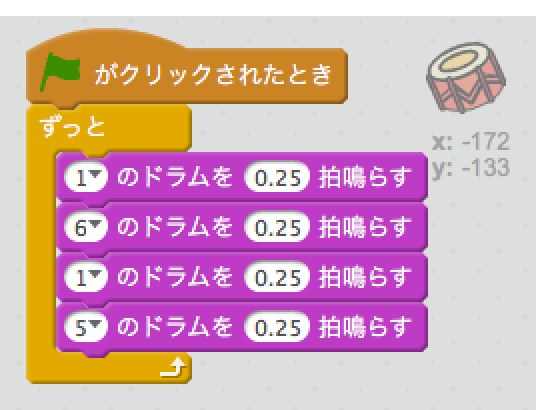
たとえば、ピアノ演奏に合わせてリズムが流れると面白そうだよね。今回は、 「~の音を鳴らす」 を使って、自分で音楽を作ってみよう。たとえば、新しいスプライトにこんな風に書いてみよう。4拍子のリズムが流れるよ。

作ったメロディーをくりかえし流し続けるには、スクリプトを「ずっと」で囲むのを忘れないでね!
みんなでいっしょに演奏しよう
他の友達もいっしょに演奏できたら、とてもおもしろそうだよね。鍵盤に使っているキー(A、S、D、W、E…など)以外でのキーやマウスで操作できるようにスクリプトを書いていこう。

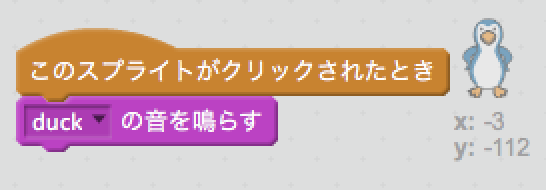
スプライトによっては、さいしょから音データが入っているものがあるんだ。
でも、他の音を使いたいときは、ライブラリーから選んだり、録音したり、フリー素材を使ったりすることもできるよ。

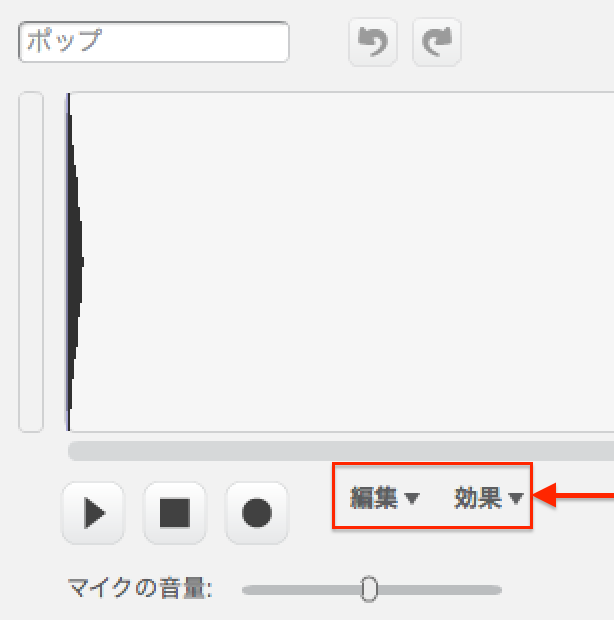
音データはスクラッチ上で編集することもできるんだ。いろいろためしてみてね。

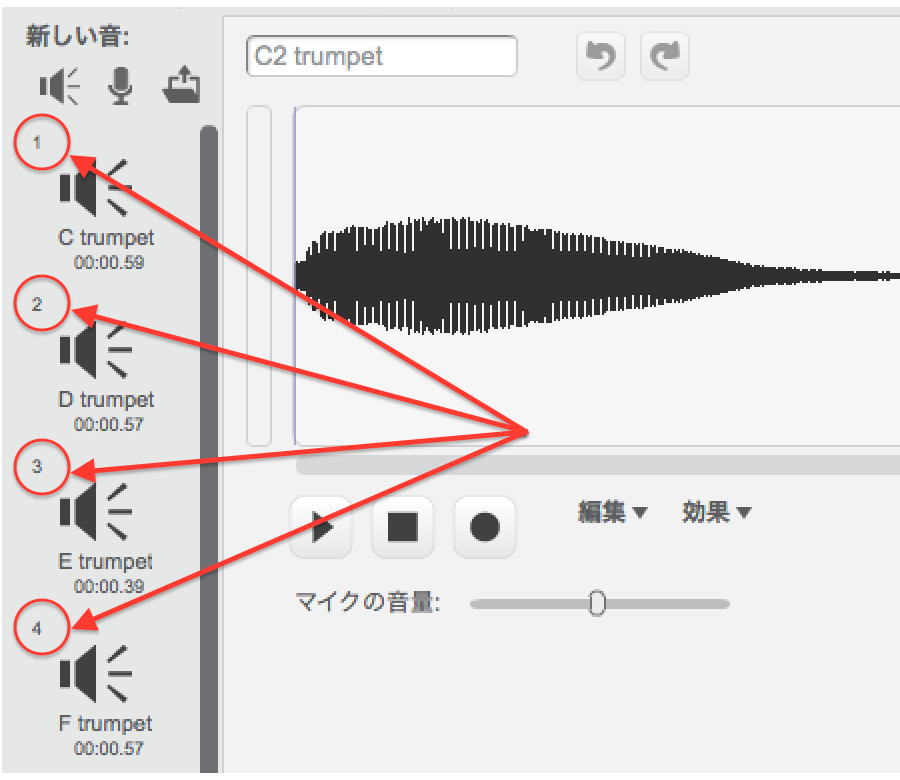
「~の音を鳴らす」 で指定する音は、▼をクリックして名前からえらぶ以外にも、数字を指定して選ぶことができるんだ。数字は、左上にある1以上の数だよ。

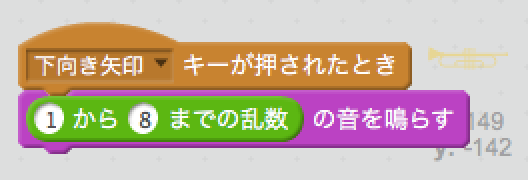
例えば、6章で出てくる乱数(→書籍P.142参照)を使ってこんなことができるんだ。何が起こるか、実際に作ってためしてみよう。

背景を変えて完成
最後に、みんなでワイワイにぎやかに演奏している感じを出すために、背景を変えよう。
