序章課題
リンゴが消えて、別の場所から出てくるようにするには?
課題内容(書籍P.32)
ネコがリンゴにさわったら、リンゴが消えて別の場所から出てくるようにスクリプトを作り直してみよう。ネコがリンゴにさわったときに、リンゴの位置をランダムに設定し直すと、ちがった動きになるよ。
ヒント1→ 新しいスクリプトをリンゴに追加すること。ネコのスクリプトを参考に、追加する場所を探してみよう。リンゴが出る場所をランダムにするには、カテゴリーのを使うんだ(☞P.142参照)。
ヒント2→ x座標、y座標はそれぞれいくつからいくつまでかな? 背景の「xy-grid」をよく見て設定してみよう。リンゴの位置を変える前に一度隠して、しばらくしてからもう一度表示するようにすると、もっとよくなるよ。

キミにとっての初めてのScratch作品になったと思うんだけどどうだったかな? ここからは作った作品に少し手を加えて動きを変えていってみようと思う。まずはリンゴを隠して、しばらくしてランダムな場所に表示させてみよう。プログラムは少ししか変えないけど、動きはだいぶ違って見えると思うよ。
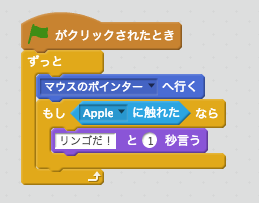
タカシが最後に作った「ネコ」のスクリプト

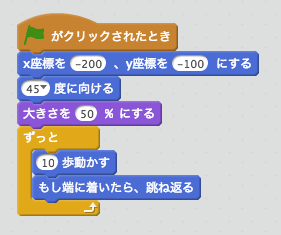
タカシが最後に作った「リンゴ」のスクリプト

リンゴを隠してみよう
まずはリンゴを隠してみよう。ネコに触れたらリンゴを隠す部分を作っていくよ。ネコのスクリプトを見て欲しい。 「もしAppleに触れたなら」 というプログラムを用意したね。これと同じようなものをリンゴのスクリプトにも用意するよ。ネコに触れたかどうかを調べたいので同じように 「もしSprite1(ネコ)に触れたなら」 を用意してみよう。それぞれどこのカテゴリーにあったかな?

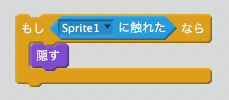
みつかったかな? 「もし〜なら」 は制御カテゴリー、 「Sprite1に触れた」 は調べるカテゴリーだったね。これを組み合わると 「もしSpite1に触れたなら」 ができるよ。
では、この中にリンゴを隠すプログラムを用意しよう。 「隠す」 というブロックが見た目カテゴリーにある。それを 「もしSprite1に触れたなら」 の中に入れてみよう。

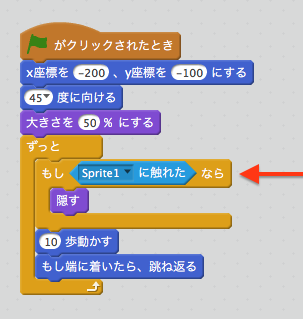
できあがったプログラムは 「10歩動かす」 の前に入れてみよう。これでネコに触れるとリンゴが隠れるよ。

再びリンゴを表示させよう
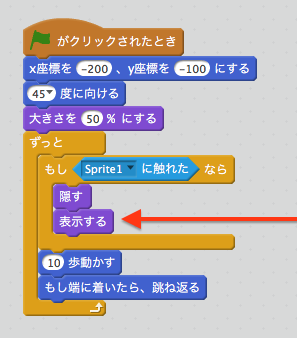
さて、これで隠すことができるようになったけど、このままだと一度ネコがリンゴに触れてしまうと、リンゴが出てこなくなっちゃうね。そこで、再びリンゴを表示させるようにしてみよう。リンゴを表示するには 「見た目」 カテゴリーの 「表示する」 を使うよ。これを 「隠す」 の後に入れて、緑の旗をクリックしてみよう。

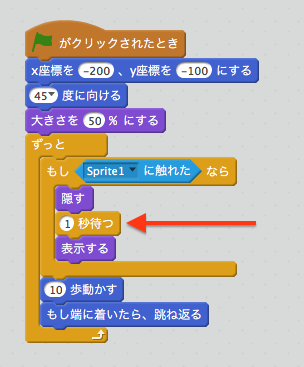
リンゴが隠れなくなったね。これは一瞬隠れてるんだけど、すぐに表示されてしまうから隠れてないように見えてるからなんだ。そこでちょっと一工夫。 「隠す」 と 「表示する」 の間に制御カテゴリーにある 「1秒待つ」 を入れてみよう。

これでリンゴが隠れて1秒後に表示されるようになったよ。
ランダムな場所に移動させよう
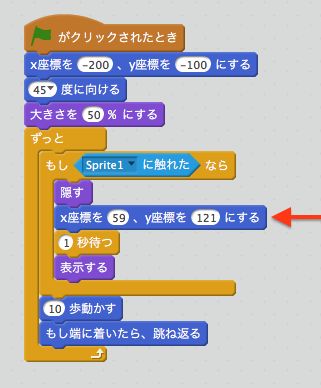
いよいよ最後の仕上げ、ランダムな場所に表示してみよう。隠した後にリンゴの場所を変えて違うところに表示するよ。スプライトの場所を変えるにはどのブロックを使ったらよかったかな? 「x座標を〜y座標を〜にする」 を使えばよかったね。まずは、これを 「隠す」 と 「表示する」 の間に入れてみよう。

このままだと毎回同じ場所に出てくるので、場所をランダムにしてみよう。ランダムにするには演算カテゴリーの 「〜から〜までの乱数」 というブロックを使うよ。乱数というのがランダムな数値のことだよ。
「〜から〜までの乱数」 を2つ用意しよう。1つはx座標、もう1つはy座標部分に入れてみよう。さて、ランダムな数値はいくつからいくつまでにすればいいかな? 今背景は「xy-grid」になっていると思う。もし違う背景だったら「xy-grid」にしてみよう。
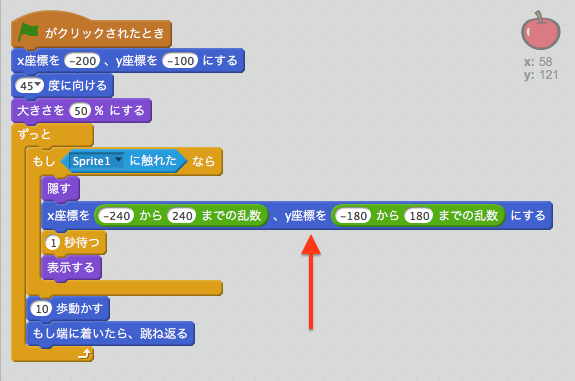
「xy-grid」の上下左右に数字が書いてあるね。左のxは-240、右のxは240、上のyは180、下のyは-180。この数字を使えばよさそうだね。ではxは 「-240から240までの乱数」 、yは 「-180から180までの乱数」 としてみよう。

これで、緑の旗をクリックしてみると……ネコに触れるたびにリンゴがランダムな場所に表示されるようになった! プログラムをちょっと追加しただけで動きが変わったね。緑の旗がクリックされたときのリンゴの場所をランダムにしてみたりもできるよ。チャレンジしてみよう!