2章課題
五角形や六角形を描いてみよう
課題内容(書籍P.87 )
タカシくんが作らなかった、五角形や六角形を描くプログラムを作ってみよう。
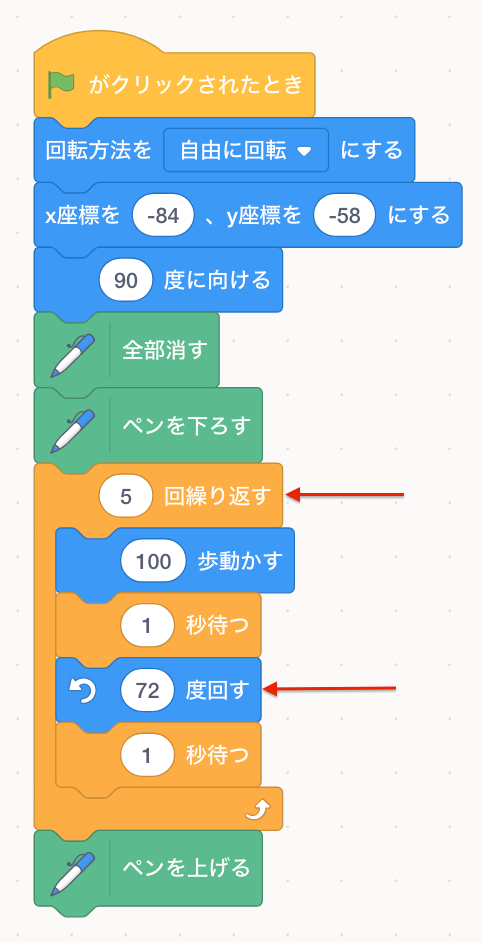
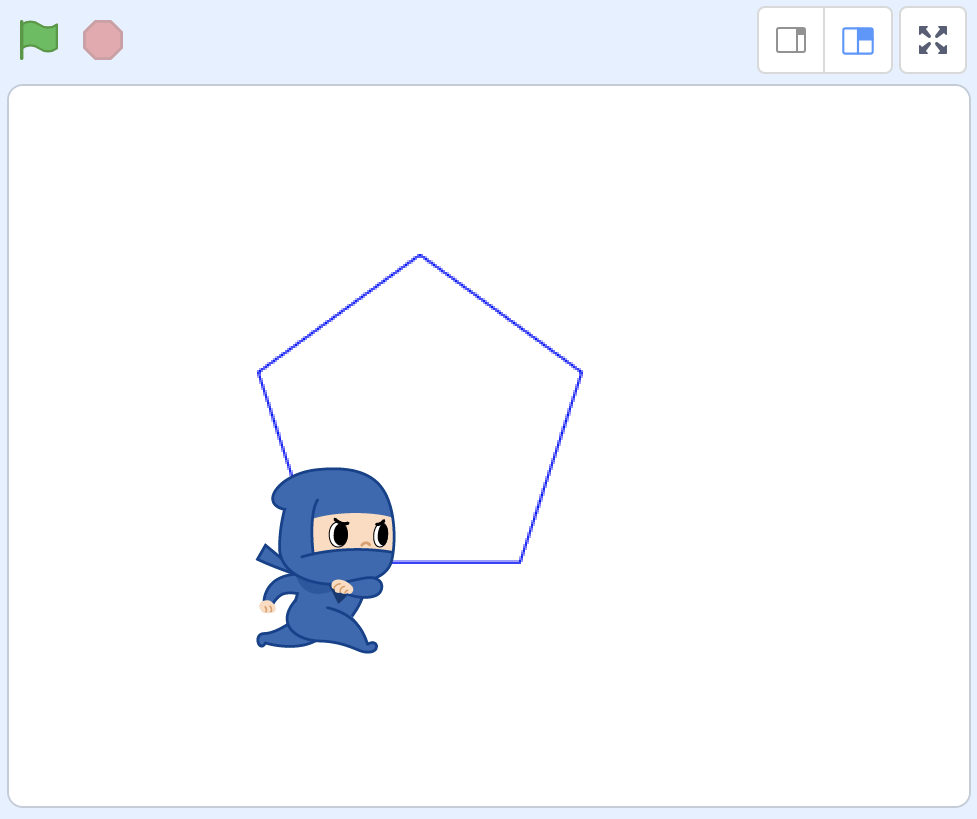
五角形は、方向を5回変えたときに360度回っていればいいんだから、360÷5を計算して、72度回転すればいいことがわかるね。だからコードはこうなるよ。


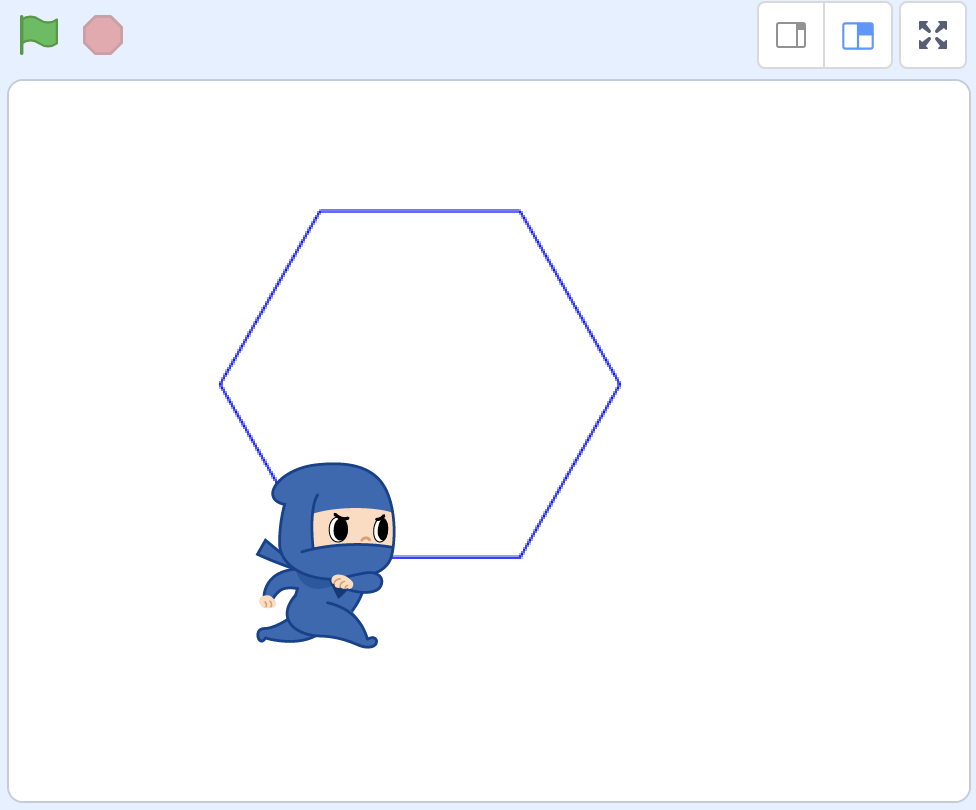
六角形は、実はタカシくんが途中まで描いていたね。気がついたかな? 69ページで三角形を描くのに失敗していたのが、ちょうど六角形の半分になっていることを確認してみよう。もう半分を描けばいいのだから、こうなるよ。


第4章を読みおえている人へ
五角形を描いたときに回転した72度は360÷5だったし、六角形を描いたときに回転した60度というのは360÷6だった。どっちもわり算のブロックでおきかえることができるね。そうしたときのコードを見てみよう。

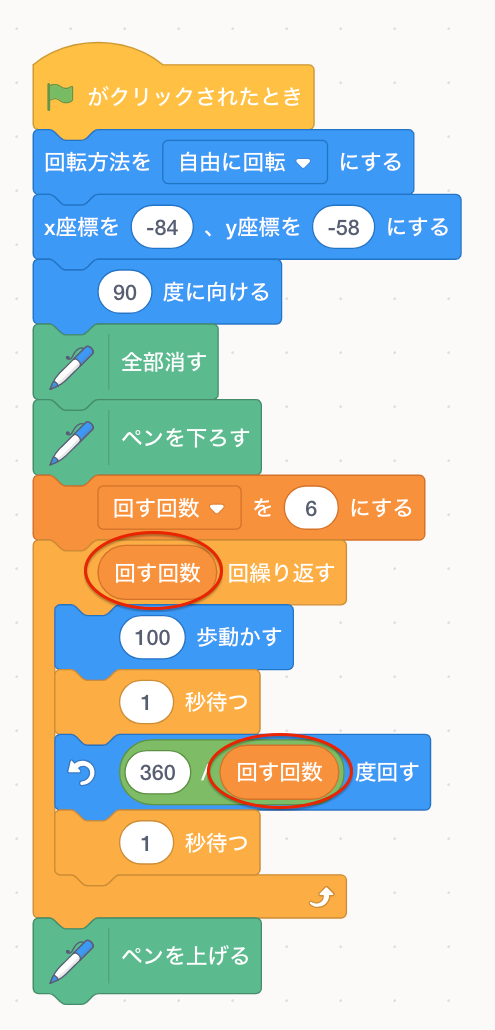
上のような形になるけれども、○で囲った2つにはいつも同じ数字がはいるね。こんなふうに同じ数字を繰り返して使うときも、変数を使うといいんだ。
そうするとこんなふうになる。

まだ、動かす歩数は調整しないといけないけど、これでずいぶん楽になったよね!
課題2:360度にならないように回転するとどうなるだろう?
課題内容(書籍P.88)
回転の合計が360度になるように移動すると、正三角形や正方形を描くことができた。
では、360度ぴったりにならないような回転をするとどうなるんだろうか?
たとえば、 「100歩動かす」 や 「100度回す」 を繰り返したとき、何回繰り返したら元の場所にもどってくるだろうか? 元の場所にもどってきたとき、どんな図形が描かれているか確かめてみよう!
いつかは成功するかもしれないけれど、何回繰り返せばちょうどいいのかわからない場合、どうすればいいかな?
いくつかやりかたがあるよ。
手で数える
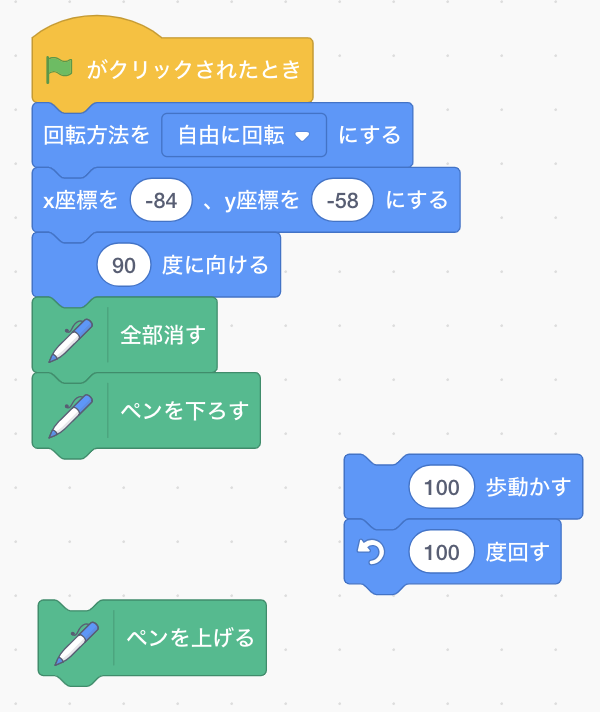
こういうコードを配置して、自分で 「100歩動かす」 と 「100度回す」 をクリックしてみてようすをみてみよう。何回繰り返したらいいかは自分で数えることになるね。

繰り返すを繰り返し試す
本で説明したような、こんなコードを作っておいて、繰り返す回数を少しずつふやしていって試してみることもできるね。

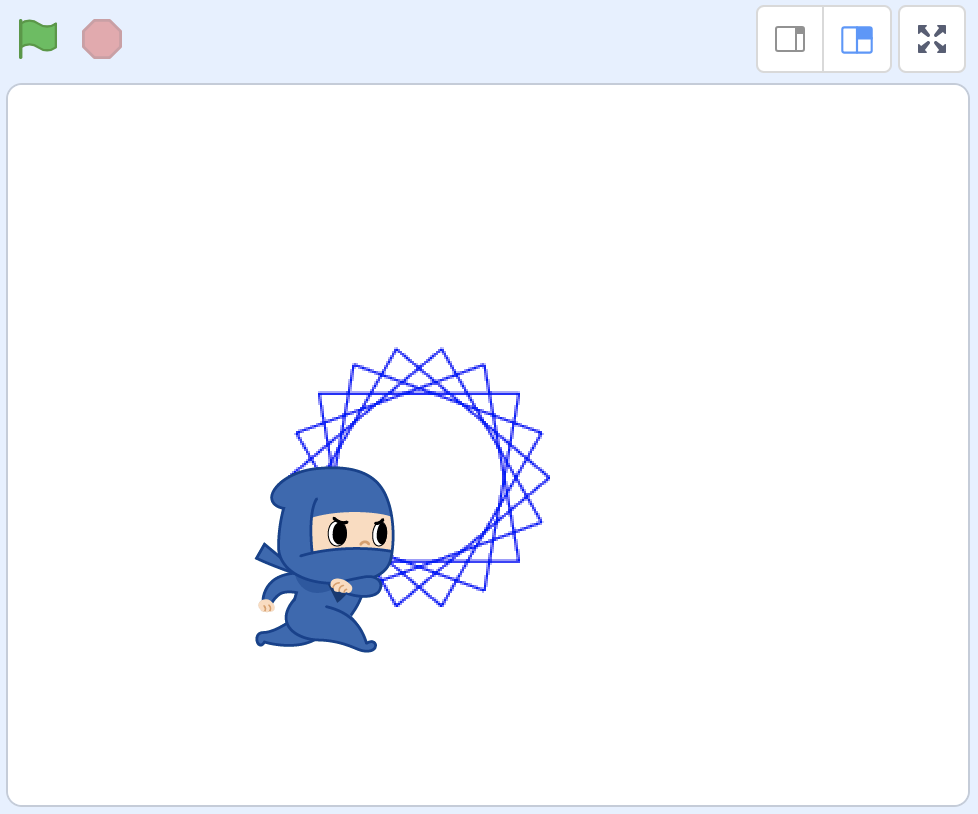
答えは18回だ。 18回繰り返すと、元の場所にもどってくるよ。
こういう図形が描かれたね。


ほかにも、いろんな角度で試してみて、いろんな図形を描いてみよう。回転する角度は、1の位が5か0になるような数字にするといいよ。
第4章を読みおえている人へ
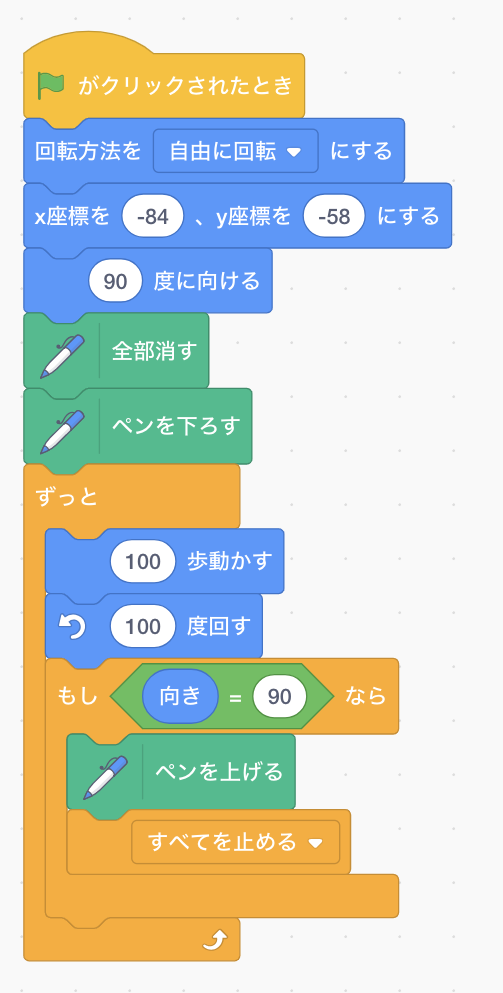
元の方向(右向き)にもどったかどうかを、 「もし〜なら」 のブロックでチェックすることができるよ。

繰り返しの回数を決めなくても、こういうコードを書くといいんだ。
元の方向にもどったときには、いつも元の場所にもどってくるんだろうか? これもいろんな角度で試してみてね。